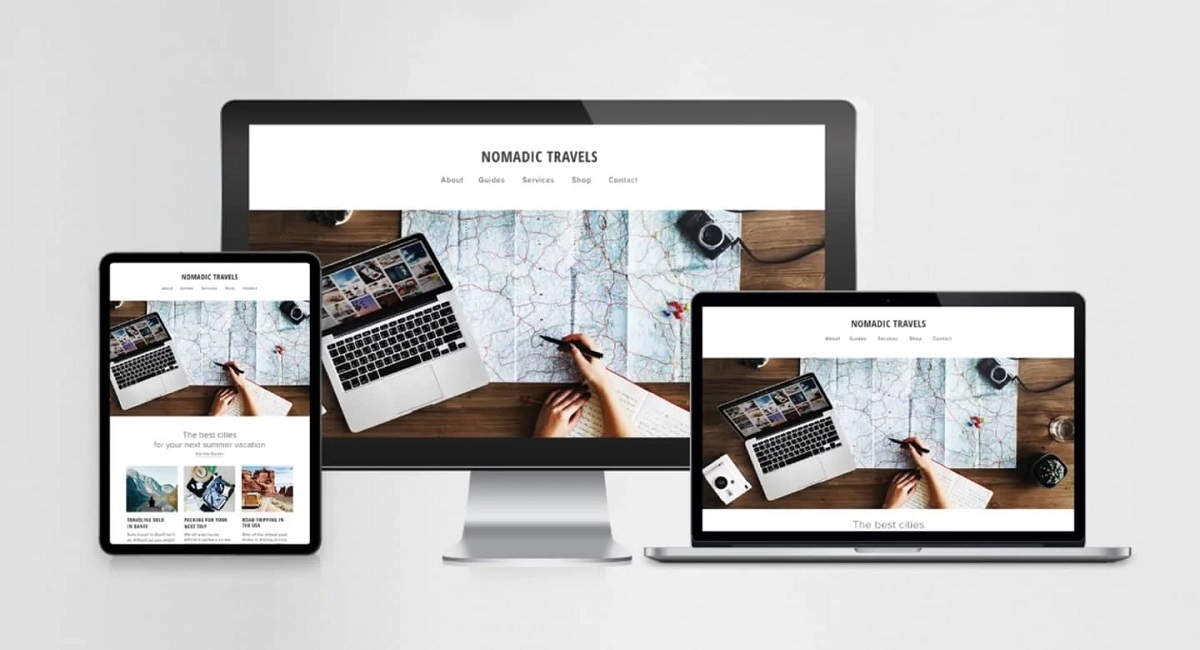
In today’s digital age, users access websites and applications on a variety of devices, ranging from desktop computers to smartphones and tablets. This shift in user behavior has made responsive design an essential aspect of graphic and web design. Responsive design is the practice of creating websites and applications that adapt seamlessly to different screen sizes and resolutions, ensuring a consistent and optimal user experience across all devices. This article will explore the fundamentals of responsive design, its importance, and the best practices for perfecting your graphic and web design to meet the demands of an increasingly mobile world.
Understanding Responsive Design
Responsive design is not just about making a website look good on different devices; it’s about creating a unified experience that works well regardless of the screen size or device type. At its core, responsive design uses flexible grids, fluid images, and CSS media queries to adapt the layout of a website or application dynamically. The goal is to ensure that content is easily readable, navigation is intuitive, and the overall user experience is consistent, whether the site is accessed on a large desktop monitor or a small smartphone screen.
Why Responsive Design Matters
The importance of responsive design cannot be overstated in today’s digital landscape. With more than half of global web traffic coming from mobile devices, businesses and designers can no longer afford to create websites that only cater to desktop users. A non-responsive website can lead to poor user experience, resulting in high bounce rates, low engagement, and ultimately, lost revenue. Moreover, search engines like Google prioritize mobile-friendly websites in their rankings, making responsive design crucial for search engine optimization (SEO) and online visibility.
Key Components of Responsive Design
To perfect your responsive design, it’s essential to understand its key components and how they work together to create a cohesive and adaptable user experience.
1. Flexible Grid Layouts
The foundation of responsive design lies in flexible grid layouts. Unlike traditional fixed-width layouts, flexible grids use relative units like percentages, rather than fixed units like pixels, to define the width of columns and elements. This allows the layout to adjust proportionally to the screen size. For example, a website might have a three-column layout on a desktop, but when viewed on a smartphone, the layout could automatically adjust to a single column, ensuring that content remains legible and well-organized.
2. Fluid Images
In addition to flexible grids, responsive design also relies on fluid images. Fluid images scale automatically within their containing elements, ensuring they fit appropriately on different screen sizes. By using CSS to set the maximum width of images to 100% of their containing element, designers can prevent images from overflowing or becoming distorted on smaller screens. This approach maintains the visual integrity of the design while ensuring that images are accessible and viewable on all devices.
3. CSS Media Queries
CSS media queries are a critical tool in responsive design, allowing designers to apply different styles based on the characteristics of the device being used. Media queries enable the creation of breakpoints—specific screen widths at which the design changes to accommodate different devices. For instance, a media query might be used to adjust the font size, rearrange navigation menus, or hide certain elements when the screen width falls below a certain threshold. This flexibility ensures that the design adapts fluidly to the user’s device, providing an optimal experience regardless of screen size.
Best Practices for Responsive Design
While the principles of responsive design are straightforward, achieving a truly responsive website requires careful planning and attention to detail. Here are some best practices to help you perfect your responsive design:
1. Mobile-First Approach
A mobile-first approach involves designing the mobile version of your website or application before scaling up to larger screens. This approach ensures that the most critical elements of your design are prioritized for smaller screens, where space is limited. By starting with the constraints of mobile devices, designers can create a streamlined and focused user experience that scales up gracefully to larger screens, rather than attempting to strip down a desktop design to fit smaller devices.
2. Content Prioritization
Not all content is equally important on every device. When designing responsively, it’s essential to prioritize content based on the needs of users on different devices. For example, a mobile user may be looking for quick information, such as contact details or product prices, while a desktop user might be more interested in browsing a detailed catalog. By understanding your audience and their needs, you can create a responsive design that highlights the most relevant content for each device, improving user satisfaction and engagement.
3. Navigation Design
Navigation is a crucial aspect of responsive design, and it can be challenging to translate complex desktop navigation menus to smaller screens. One common solution is to use a “hamburger” menu—a collapsed menu icon that expands when clicked or tapped. This approach saves space on mobile screens while still providing access to the full navigation menu. Additionally, designers should consider touch-friendly elements, such as larger buttons and clickable areas, to accommodate users on touch devices.
4. Testing Across Devices
Testing is a vital part of the responsive design process. While emulators and responsive design tools can provide a good starting point, it’s essential to test your design on actual devices to ensure it performs as expected. Testing on a variety of screen sizes, resolutions, and operating systems can help identify any issues that may not be apparent in a controlled environment. Additionally, user testing can provide valuable feedback on the usability and accessibility of your responsive design.
5. Performance Optimization
Responsive design isn’t just about aesthetics—it’s also about performance. A responsive website should load quickly on all devices, especially on mobile networks where bandwidth may be limited. To achieve this, designers should optimize images, minimize code, and leverage techniques like lazy loading, which delays the loading of off-screen images until they are needed. Performance optimization ensures that your responsive design not only looks good but also provides a fast and efficient user experience.
Responsive design is no longer a luxury—it’s a necessity in the modern web design landscape. By understanding and applying the principles of responsive design, you can create websites and applications that deliver a consistent and engaging experience across all devices. Whether you’re designing for a large desktop monitor or a small smartphone screen, responsive design ensures that your content is accessible, your brand is represented consistently, and your users have a positive experience, no matter how they access your site. By following best practices such as a mobile-first approach, content prioritization, and thorough testing, you can perfect your responsive design and stay ahead in a mobile-first world.